Wat is een goed logo?

Over een goed logo is nagedacht. Het versterkt de uitstraling van je bedrijf én sluit aan bij jouw doelgroep. Onze ontwerpers delen graag een aantal eigenschappen van een goed en sterk logo.
Een goed logo past bij je doelgroep
Een logo moet passen bij het bedrijf en de doelgroep. Voor een speelgoedwinkel is het bijvoorbeeld gepast om een kinderlijk lettertype te gebruiken maar voor een herenmodezaak zou dat minder geschikt zijn.
Ook hoeft een logo niet letterlijk te zijn. Zo heeft McDonald's ook geen hamburger in haar logo en hoeft een timmerman niet per se een hamer in het ontwerp. Het gaat erom dat jouw logo de uitstraling heeft die bij jouw bedrijf past én de doelgroep aanspreekt.

Een goed logo is herkenbaar
Een logo is de identificatie van jouw bedrijf en mag daarom opvallen. Uitstraling, kleur, lettertypes, vorm en nog veel meer aspecten spelen een rol. Toch is een goed logo bij voorkeur eenvoudig voor een gemakkelijke herkenning.

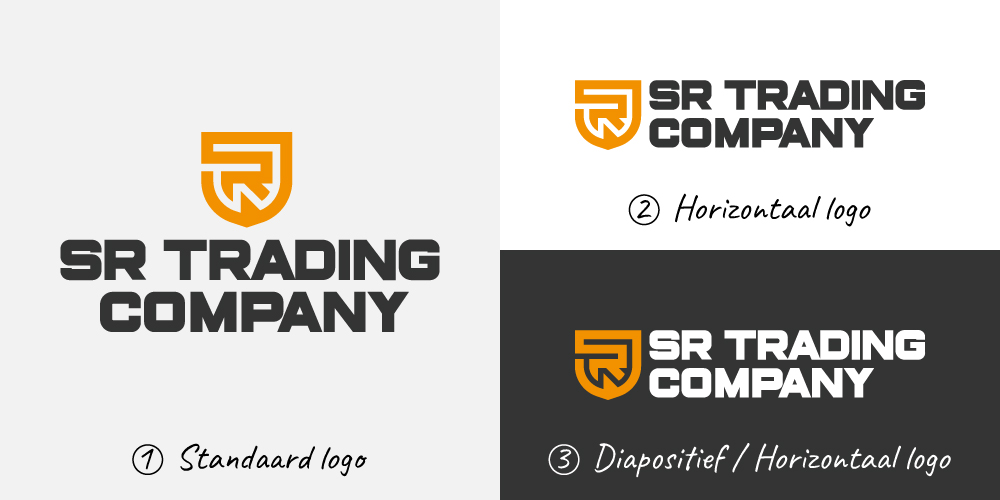
Een goed logo is flexibel
Jouw nieuwe logo moet bruikbaar zijn in verschillende media. Op een scherm, op papier, en zowel groot als klein. Door het als vector op te maken kan het in elke grootte worden geschaald. Daarnaast is het mogelijk om meerdere versies te ontwerpen die van elkaar verschillen in compositie en kleur. Het is onze taak om ervoor te zorgen dat in al die versies het logo nog steeds de juiste uitstraling heeft.

Technische termen
Kleur
Voor een goed ontwerp is kleurkennis onmisbaar. We onderscheiden kleur in twee categorieën: gevormd door licht en gevormd door pigment.
RGB
Het RGB-model wordt gebruikt voor kleur uit een lichtbron, bijvoorbeeld een computerscherm of beamer. Als je zo'n scherm van heel dichtbij bekijkt zie je dat ze uit kleine puntjes, RGB-kleuren bestaan: Rood, Groen en Blauw. We geven RGB-kleuren aan met kleurcodes. Een donkerblauwe kleur is bijvoorbeeld RGB (31, 68, 132). De cijfers geven de hoeveelheid van rood, groen en blauw aan. Je kan dezelfde kleur ook met een HEX waarde aangeven: #1f4484.
CMYK
CMYK wordt gebruikt voor media die zelf geen licht geven, bijvoorbeeld papier. De vier kleuren (Cyaan, Magenta, Geel en Zwart) overlappen elkaar en geven zo de juiste kleuren. Dit wordt ook wel full-color genoemd. Omdat CMYK geen lichtbron heeft kunnen sommige kleuren, zoals felgroen, niet gedrukt worden. Het materiaal waar op gedrukt wordt en de afwerking (bijvoorbeeld een glanscoating) hebben invloed op de uiteindelijke kleur.
Pantone (PMS)
PMS staat voor Pantone Matching System. Pantone is een bedrijf dat kleuren produceert. Deze kleuren worden van te voren gemengd en zijn over heel de wereld hetzelfde. Vrijwel elke drukkerij kent deze kleuren waardoor het een goede manier is om precies de gewenste kleur te krijgen. Een ander voorbeeld van voorgedefinieerde kleuren is met RAL-kleurcodes, hier worden (huis)verfkleuren mee aangegeven.
Resolutie
De resolutie van een beeld bepaalt hoe scherp het is. Dit wordt aangeduid in het aantal pixels of punten in een oppervlakte. Hoe meer punten, hoe scherper de afbeelding is.
Vector
Logo's worden altijd opgemaakt als vector. Een vector bestaat uit lijnen die met ankerpunten aan elkaar verbonden zijn. Doordat de informatie wordt berekend geeft dit altijd een scherp beeld.
Pixels
Beeldschermen bestaan uit pixels. Dit zijn gekleurde puntjes of vierkantjes die samen een beeld vormen. De grootte en hoeveelheid van deze puntjes bepaalt hoe scherp een afbeelding is.
DPI en PPI
De termen DPI (dots per inch) en PPI (pixels per inch) worden gebruikt om de resolutie van een beeld aan te geven. Dit is vooral van toepassing op bestanden die uit pixels bestaan. Het verschilt per uiting wat acceptabel is en dit is niet van toepassing op vector-bestanden, omdat die altijd scherp zijn.
Bestandstypes
Wanneer wij een logo aanleveren doen we dat altijd in verschillende bestandstypes. Deze hebben elk hun eigen doel en eigenschappen.
EPS
Een EPS (Encapsulated PostScript) is een vector-bestand dat gebruikt wordt voor logo's. Andere voorbeelden van vector-bestanden zijn AI (Adobe Illustrator), PDF (Portable Document Format) en SVG (Scalable Vector Graphic).
Een PDF (Portable Document Format) is een veelzijdig bestandstype dat door Adobe is ontwikkeld om op een eenvoudige, betrouwbare manier documenten te presenteren en uit te wisselen, ongeacht de software, de hardware of het besturingssysteem dat wordt gebruikt. Een PDF kan vector én pixels bevatten en wordt vooral gebruikt voor drukwerk.
JPG
Een JPG of JPEG (Joint Photographic Experts Group) is een van de meest gebruikte bestandstypen voor digitale afbeeldingen. Het is uit pixels opgebouwd en kan dus niet eindeloos geschaald worden zonder kwaliteit te verliezen.
PNG
Een PNG (Portable Network Graphics) is net als een JPG een pixel-bestand. Het grote verschil tussen die twee is dat een PNG transparante pixels kan hebben.
SVG
Een SVG (Scalable Vector Graphics) is een vector-bestand dat geschikt is voor internet. Moderne browsers kunnen de informatie van de SVG omzetten naar beeld en op die manier een beeld tonen dat altijd scherp is, ongeacht de grootte.